在本文中,我们将研究如何优化您的网站以在 Google’s Core Web Vitals 报告中获得高分。Google 偏爱加载速度快且网站性能良好的网站。只要您知道要遵循的最佳步骤,您也可以在搜索结果中排名更高。
在当今快节奏的世界中,每个人都想要具有快速加载时间的交互式网站。
谷歌报告移动网页平均在 22 秒内加载。但是,53% 的移动用户会离开加载时间超过三秒的页面。
这些数字证明优化您的网站以最大限度地提高性能应该是重中之重。因此,Google 宣布创建 Core Web Vitals,其中包括三个指标:Largest Contentful Paint (LCP)、First Input Delay (FID) 和 Cumulative Layout Shift (CLS)。
截至 2021 年 6 月中旬,此 Google 页面体验更新已成为搜索引擎中的排名因素。
如何让您的网站通过 Google’s Core Web Vitals?
首先,我们将在本文中讨论以下主题:
- Google 的 Core Web Vitals 指标是什么
- 如何衡量核心网络生命值
- Google 的 Core Web Vitals 的好成绩是多少
- 如何提高 Core Web Vitals 的分数
- 改进 Core Web Vitals 的工具
目录
什么是 Google’s Core Web Vitals指标?
以下是您需要了解的有关 Core Web Vitals 的主要内容:
- 最大的内容绘制 (LCP)。这是一个 Core Web Vital,用于测量呈现主要内容或页面上可见的最大内容元素所需的时间。
- 第一输入显示(FID)。这衡量页面对用户操作的响应速度。
- 累积布局偏移 (CLS)。这可以衡量查看页面时内容的意外移动。
如何衡量 Google’s Core Web Vitals 指标?
使用 Google PageSpeed Insights 可以快速轻松地衡量核心网络指标。
只需将整个站点的 URL 放在文本框中,单击“分析”按钮,然后让该工具完成剩下的工作。

Core Web Vitals 可以在Field Data和Lab Data下找到。

字段数据是指基于 Chrome 用户匿名报告的有关网页性能的历史报告。同时,Lab Data 使用具有特定网络条件的模拟加载页面来评估站点。
Google PageSpeed Insights 使用较慢的网络连接进行实验室测试,以考虑互联网速度较慢的用户。
在上图的示例中,现场 LCP 数据为 1.7 秒,而实验室 LCP 数据为 3.4 秒。同时,FID 为 19ms,而 Cumulative Layout Shift 为 0。
Google’s Core Web Vitals 的好分数是多少?
现在,让我们看看通过 Chrome 用户体验报告应该达到的分数。让我们分解一下:
- LCP:好的 LCP 分数约为2.5 秒或更短。在 2.6 到 4 秒内加载的网站需要改进,而加载时间超过 4 秒的网站的 LCP 很差。
- FID:FID 分数的良好阈值需要小于 100 毫秒的延迟。但是,超过 300 毫秒表示用户体验不佳。
- CLS:低于 0.1 的 CLS 分数被认为是好的,但高于 0.25 的任何东西都被认为是差的。
优化您的网站似乎是一个挑战,尤其是当您的着陆页有很多元素时。好消息是这是可能的——只要您应用以下最佳实践来提高 Google 的 Core Web Vitals 分数。
改进最大内容绘制的特定技术
让我们来看看一些流行的策略来提高你的 LCP 分数。
图像压缩
图像压缩涉及将图像文件的各个部分最小化或分组,以减少占用的空间。尽管图像尺寸减小,但在大多数情况下,此过程不会显着影响图像的整体质量。
最好的图像压缩工具包括Ezgif、Jpeg Optimizer、Tiny PNG和Compressor。利用 JPEG 和 WebP 等图像格式还可以更快地渲染图像。
利用内容交付网络 (CDN)
CDN 可以缩短用户和服务器之间的距离,从而带来更快的页面加载时间和更好的 LCP。即使您的服务器位于美国,来自法国或澳大利亚的用户也可以享受积极的页面体验和快速的下载时间,无论他们身在何处。
如何为您的企业选择最佳的 CDN?CDN 比较让您可以根据定价、主要功能、安全性和支持来比较每个 CDN 提供商的功能。更多阅读:2025年7家速度极快的WordPress CDN服务
获得可靠的网络主机
托管服务提供商可以成就或破坏您的网站加载体验。
即使您尝试了多种策略来加快加载时间,廉价或薄弱的托管计划也无法帮助您获得及格的 LCP 分数。
客户端渲染
客户端渲染让开发人员可以构建一个通过 JavaScript 处理的网站。
事后看来,它可以增加加载时间。但是,随着时间的推移,添加较大的 JavaScript 文件可能会降低您的网站速度,尤其是在未正确优化的情况下。
缩小代码和压缩可以让您避免这些影响。或者,服务器端是另一种选择,因此 LCP 在服务器上得到处理,从而提高 LCP 分数。
删除未使用的插件
插件可以提高您网站的性能,但太多的好东西会影响您的排名因素。
拥有更多插件将需要浏览器执行额外的任务和 HTTP 请求,然后才能显示登录页面。
一个很好的提示是整理和删除过时和未使用的插件。尝试列出您网站上的所有插件,并评估它们对您的电子商务商店是否仍然有用。
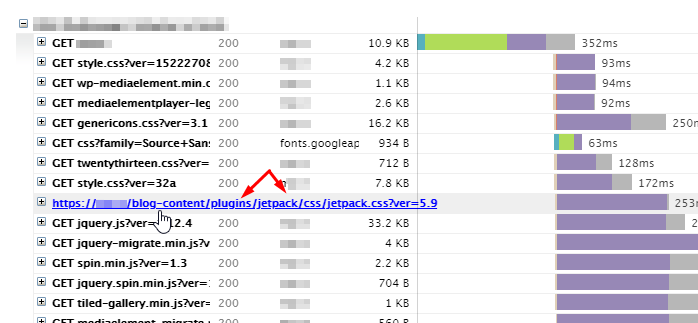
您还可以使用GTmetrix 之类的工具来确定加载哪些文件或插件需要时间。
只需将您的 WordPress URL 放在搜索栏上。然后,您将能够识别对您的网站速度有很大影响的加载缓慢的插件。

改善首次输入延迟的具体技术
现在,这里有一些提高 FID 分数的技巧。
减少 JavaScript 执行时间
搜索引擎有望在几毫秒内解析网页内容。不幸的是,需要很长时间执行的脚本和样式表可能会降低您的页面性能。
幸运的是,Google Lighthouse 可以找到加载时间超过两秒的 JavaScript 文件。一旦你知道了执行时间的最大贡献者,你就可以异步、推迟或删除不重要的 JavaScript。更多阅读:如何避免缓慢的JavaScript代码

使用网络工作者
Web worker 可以在后台线程上运行脚本并减少主线程的负载。一个很好的技巧是将非 UI 操作或一些 JavaScript 代码委托给工作线程。做得对,输入延迟会更少。
缩小代码文件
一些开发人员习惯于在代码文件中添加空格、字符和注释。尽管这些附加组件可以在与团队合作时提高代码的清晰度,但搜索引擎将需要更多时间来解析和执行代码。
与图像压缩非常相似,缩小代码文件将减少页面加载时间。托管公司和 CDN 可以自动缩小代码文件。如果默认情况下此功能不可用,您还可以使用Closure Compiler、Yuri Compressor、cssnano和CSSO等免费工具来缩小 JavaScript 和 CSS 文件。
评估第三方脚本
非关键的第三方脚本可能会阻塞主线程,这会影响首次输入延迟。
一些重要的第三方脚本需要立即执行以跟踪网络流量,但其他脚本不需要立即确定优先级。以注册和订阅的弹出窗口为例,它们也可以在几分钟后出现而完全没有危害。
也就是说,考虑哪些脚本应该在您的列表顶部并立即运行它们。如果它们不是必需的,则延迟或删除它们。
改进累积版面偏移的具体技术
随着网页的加载,有时您会发现随着更多元素添加到页面中,您会发现布局发生意外变化。为了解决这个问题,这里有一些技巧可以让您的页面在视觉上保持稳定。
包括宽度和高度大小属性以提高视觉稳定性
为图像和视频放置宽度和高度属性可以防止它们在页面上移动。您还可以使用 CSS 纵横比框为它们留出空间。此策略可确保元素(例如标题或段落)在图像加载到页面后不会移动。

为广告位预留的空间
动态广告尺寸可能会导致布局变化。它发生在网站插入广告或广告标签库加载和调整容器大小时。
好消息:您可以通过为广告位保留空间来消除这种现象。

有几种方法可以完成这项工作:
- 使用
- 为广告位的最大和最小尺寸预留空间。
- 查看历史数据以确定最可能的广告位尺寸。
- 避免将广告放置在视口的顶部,因为它会在页面的下部移动更多元素。中间的广告不会移动那么多元素。
动态添加内容以保持视觉稳定性
由于横幅和表单等弹出窗口,您可能已经经历过布局变化。当网站开始加载时,其他元素可以移动和移动页面内容。
就像广告一样,您可以为不同的内容类型预留空间以确保视觉稳定性。或者,您也可以动态添加内容。
为用户提供通过与页面交互来加载内容的选项。如果您有更多产品要展示,请集成“加载更多”选项,这样用户就不会对这种转变感到惊讶。尽量避免自动加载新内容,除非它是用户输入或用户交互的结果。

另一个很好的提示是用可以适合固定大小容器的新内容替换旧内容。不要忘记在开始加载时禁用链接以防止意外的用户交互。
用于提高核心 Web Vitals 分数的工具
有许多工具可用于提高网站速度和性能。以下是我们推荐的顶级工具。
NitroPack包装
NitroPack 是一个多合一的软件包,用于加速您的网站。该工具具有缓存、图像优化、关键 CSS、代码优化以及资源加载和 JavaScript 执行功能,可以提高您的 LCP 分数。
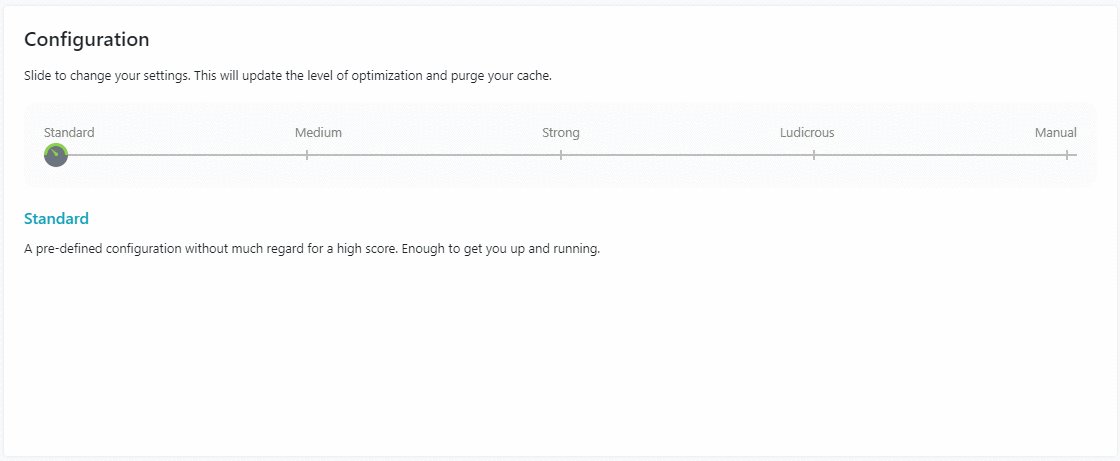
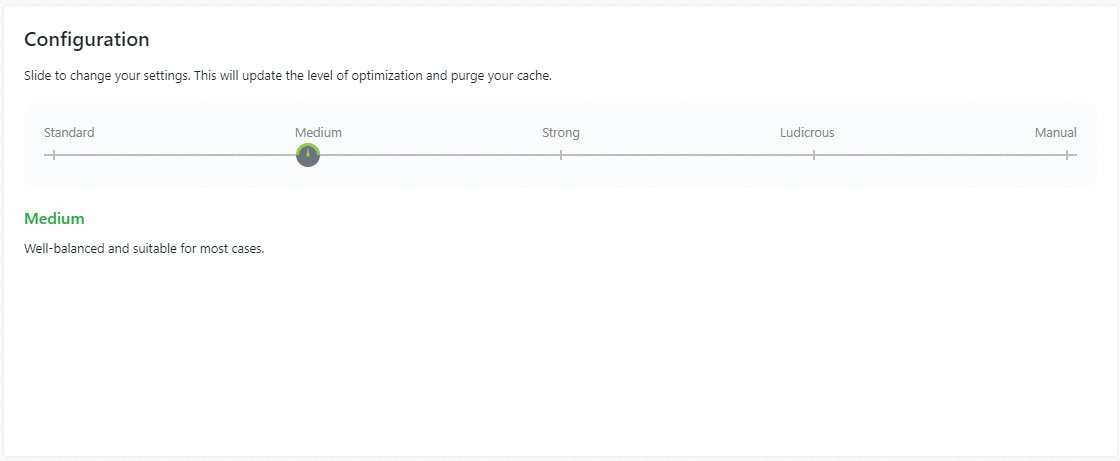
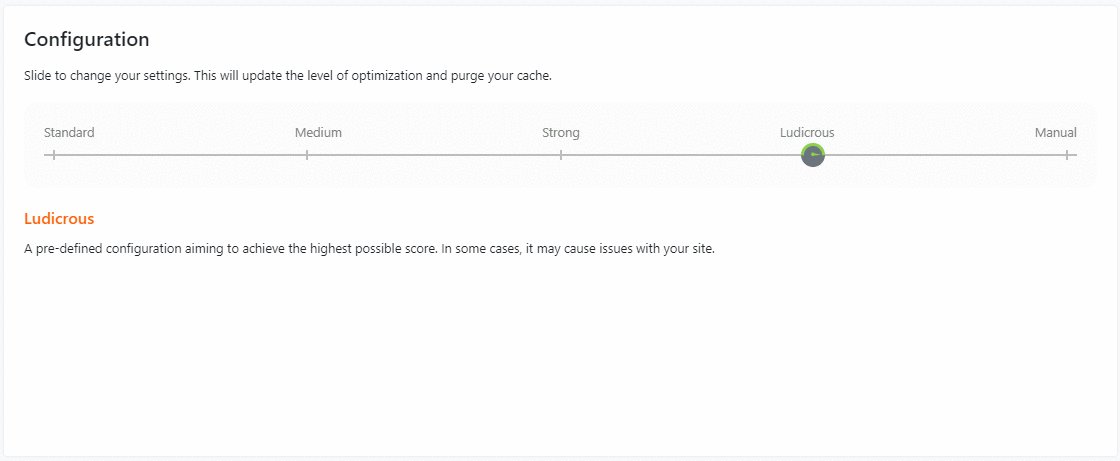
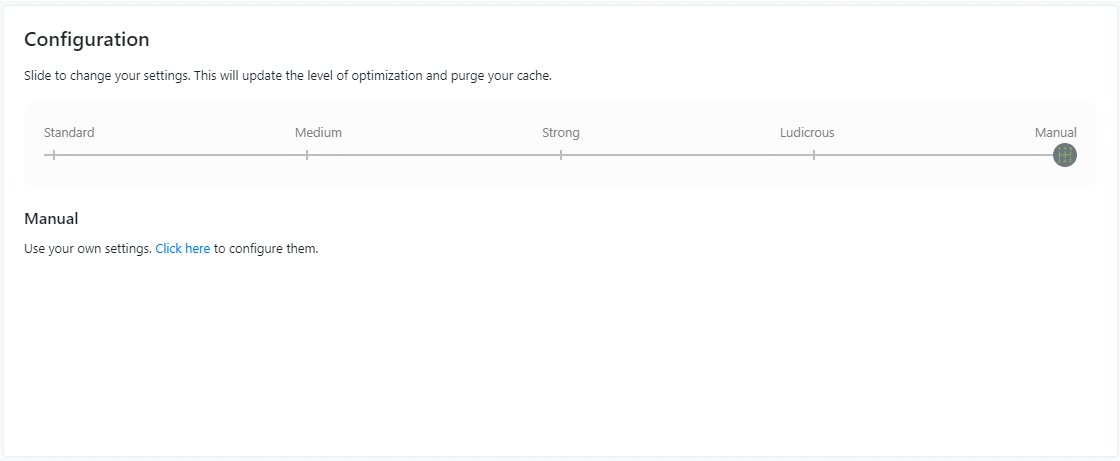
为便于使用,它带有预定义的配置,因此您可以无缝地微调您的网站。

它们的主要配置方式包括:
- 标准. 这种基本配置使您可以在不优先考虑页面速度的情况下设置站点。
- 中。通过这种级别的优化,您的网站可以保证以中等速度运行。
- 强。利用高级配置功能,例如字体定义修改、图像延迟加载和资源加载器——这有助于提高 LCP 分数。
- 可笑。最适合获得尽可能高的速度分数。请注意,对于依赖 JavaScript 的网站,这种类型的优化可能不够理想。
- 手册. 使用它来手动优化 LCP 改进所需的技术方面。
首先,您可以尝试他们的免费计划,或查看他们每月 17.50美元起的高级计划。
GTMetrix

GTMetrix 可让您测试网页的性能。
以下是该工具的一些主要功能:
- 在 Android 设备或模拟移动设备上测试页面以衡量移动网站速度性能。
- 利用 Google Lighthouse 获取可操作的性能优化见解。
- 查看不同浏览器、国家/地区和连接速度的网站性能。
- 它的 Core Web Vitals 报告提供了您网站性能的摘要。您可以获得最大内容绘制、总阻塞时间和累积布局偏移的里程碑。
GTMetrix 有一个免费的永久计划,包括基本功能和每月 10 美元的付费计划。
Core Web Vitals 助推器

Shopify 的 Core Web Vitals Booster 是一款应用程序,可以自动优化您在桌面设备或移动设备上的表现。
以下是它的一些主要功能:
- 优先考虑店面资源并推迟其他一切
- 谷歌分析和标签管理器速度优化
- Klaviyo 速度优化
- 优先考虑 Shopify 店面的资源并推迟其他一切
- 24×7 支持
结论
构建和设计满足 Google Core Web Vitals 的网页似乎是一个挑战。
幸运的是,您可以使用许多提示和技巧来提高分数并加快网站的加载时间。如果您不想自己微调您的网站,您还可以尝试自动优化您的网站或提高移动友好性的工具。
希望本文能帮助您提高网站的性能。